Inicio del código
Preparando el programa
Toca entrar en la fase de programación. Tenemos que plantear nuestro programa: como va a funcionar la calculadora.
De entrada estaría bien diseñar el algoritmo de funcionamiento sin pensar en lenguajes de programación concreto. Solo debemos tener en mente las estructuras básicas: ejecuación de instrucciones, condicionales, bucles.
Para este caso tan sencillo ni nos planteamos ejecuciones asíncronas ni paralelismos, ni nada. Ejecución secuencial de instrucciones. Basta con eso.
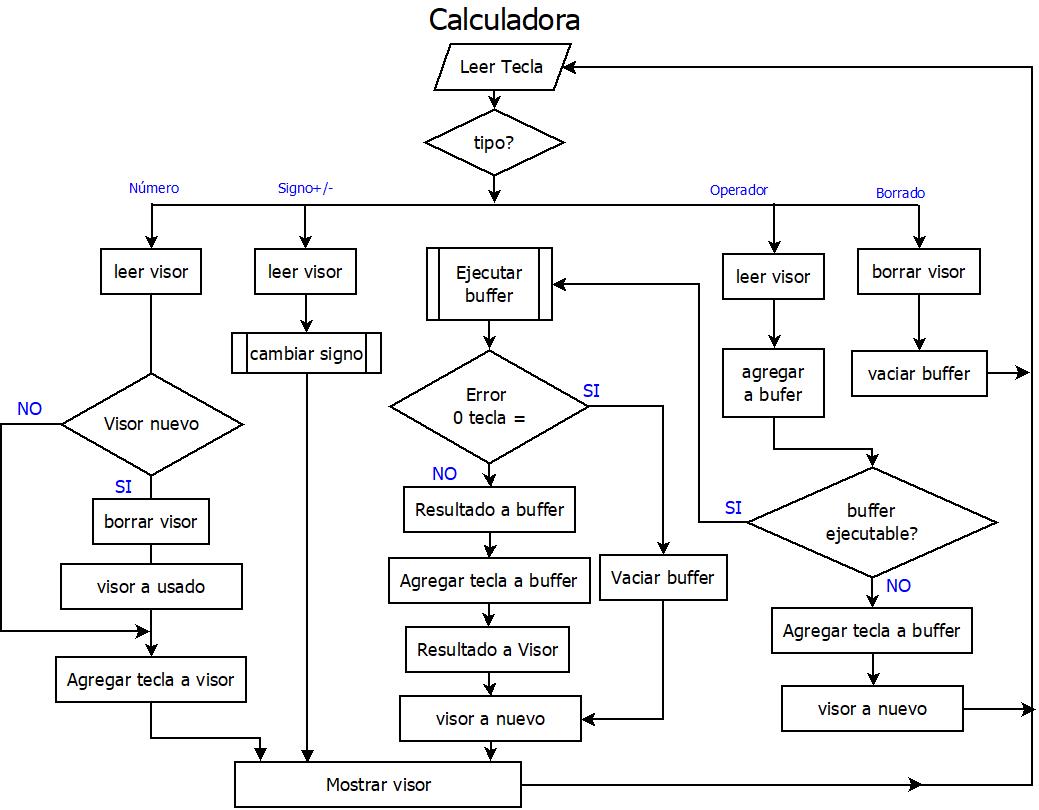
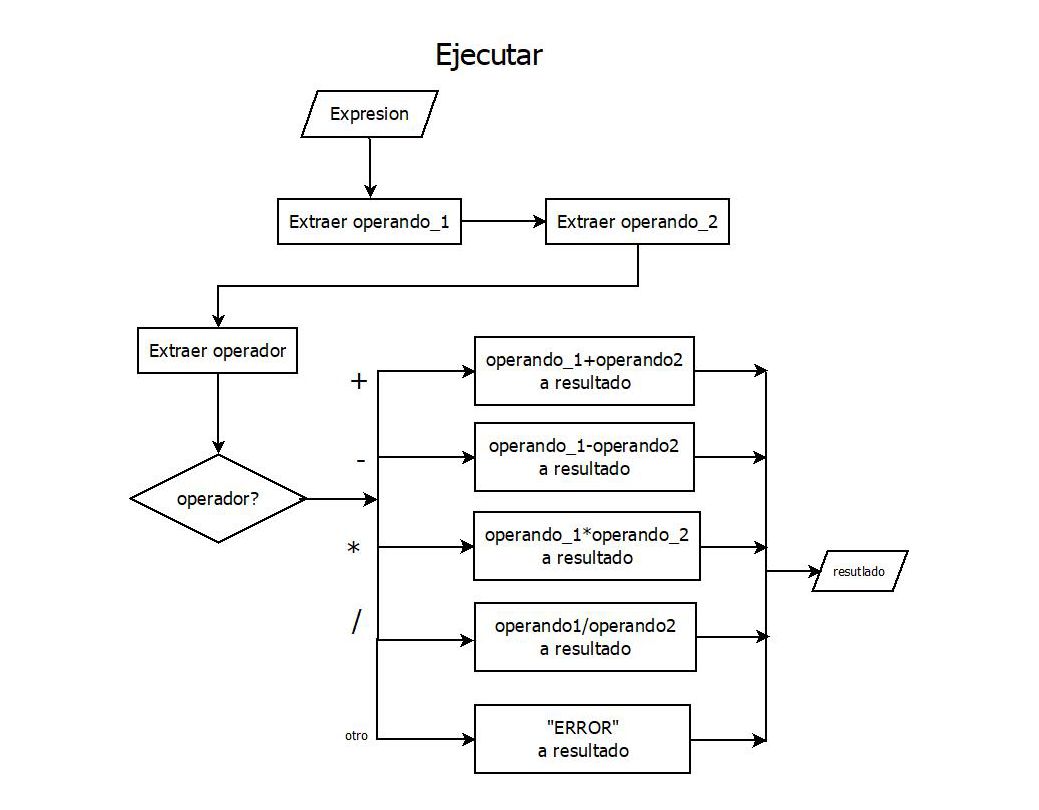
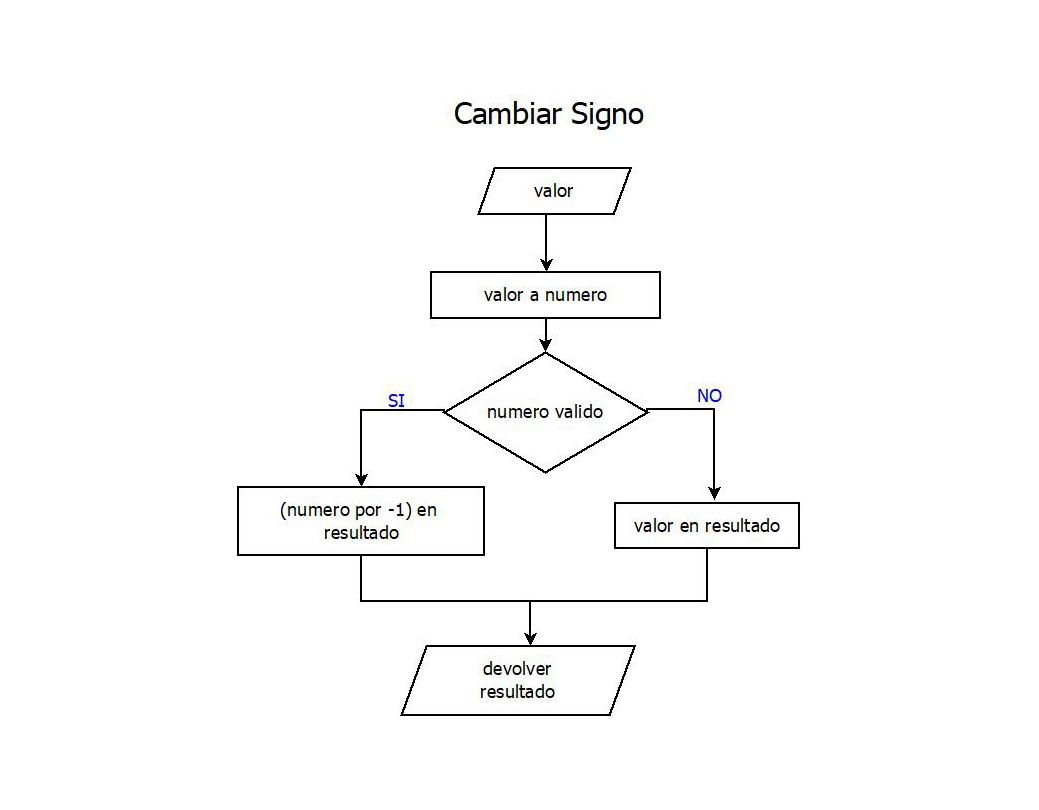
En cuanto al algoritmo, podemos escribirlo en lenguaje natural: leeer la tecla, hacer según el tipo; en pseudo lenguaje, como un programa. O podemos usar un diagrama de flujo.
Este script es simple, pero admite alguna división de código (ya sabes divide y vencerás). La uso más que nada para ilustración y también simplifica un poco los diagramas



Esconveniente que tengas estos diagramas a mano cuando entremos en el desarrollo del código. EL script va a seguir lo que dicen los diagramas.
Por supuesto durante el desarrollo pueden surgir situaciones que no se hayan previsto y será necesario modificar pasos. Pero con el diagrama bien entendido estos cambios suelen ser fáciles de incorporar.
Comentarios
La regla .marco contiene un borde para encerarr la calculadora y suancho va a venir dado por el conentido, o sea, por el ancho de las teclas.
Cada tecla va a tener sus clases. Las clases las vamos a definir no solo por el apecto sino también pensado en el script.
Esta regla define como se colocan las teclas en la calculadora mediante un layout Grid
El grid se define mediante areas y por disposición automática: los números y el punto decimal van colocados según están escritos en la páginas.
El visor, cambio de signos, operadores y borrado se colocan por sus nombres de area.
Las teclas (.tecla) definen el tamaño, entrado vertical con line-height. el box-shadow le da el aspecto de tecla elevada para mostrar un aspecto 3D o relieve
La tecla enter debe tener un ancho automático para ocupar más de una celda en el grid
En las reglas como .signo .borrar .oper_ se nombran las areas, para ser usadas en el Grid
El pseudo-slector :active aplicado a .tecla hace que desaparezca la sombra al pulsar sobre la tecla con el ratón, pierde el relieve dando la sensación de que la tecla es presionada