Paso 1: Diseño gráfico
Primer paso: Un boceto
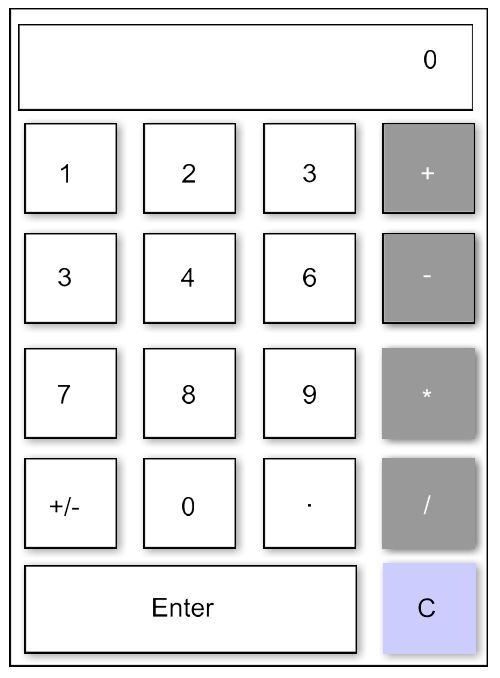
Como primera etapa para construir esta aplicación web vamos a dibujar un boceto o esquema de lo que queremos obtener.
Esto se puede hacer a mano en papel o con un programa de dibujo como paint o similar. No se trata de realizar un vector super detallado y muy bonito sino una guia para saber por donde estamos y donde queremos llegar.
Es probable que durante el desarrollo de la aplicación modifiquemos esto, pero con un objetivo concreto desde el principio no nos perderemos en bucles interminables de modificaciones.

Como vemos aquí está todo lo que pide el proyecto:
- Arriba tenemos el visor
- Las teclas numéricas en la parte izquierda
- Las teclas cambio de sino y punto decimal se integran en el bloque numérico
- Las teclas de operación en la parte derecha
- Las teclas de Enter y borrado quedan abajo
Las teclas tendrán una sombra din´maica para dar un aspecto 3D y sensación de movimiento al ser presionadas.
Comentarios
Se trata de tener una imagen clara dl objetivo que queremos alcanzar
No es un grilleta ni está escrito a fuego, durante el desarrollo es muy probable que hagamos algunos cambios.
Este dibujo puede ser un simple esquema en papel o un dibujo en un programa gráfico sencillo.
Esto también puede formar parte de la documentación del producto.