Form paginado: los scripts JS
Tareas previas al código
Terminado el diseño en la parte gráfica del proyecto, ahora toca ver como hacer que funcione como indican las especificaciones.
El diagrama de flujo que diseñamos al principio nos puede servir de base.
En los diagramas si se habla de secciones se refiere a los apartados (sections) dentro del formulario, todo el proceso se produce en la misma página web. Son las páginas del formulario.
El argumento action del formulario apunta a un archivo externo desarrollado, por ejemplo, en PHP que se encargaría de procesar los datos: verificarlos, filtrarlos, almacernarlos, enviarlos por correo. Y por último redirigirnos a una página de salida.
En el programa externo no voy a entrar. Si qiueres un ejemplo muy básico puedes visitar esta aplicación de formulario a correo
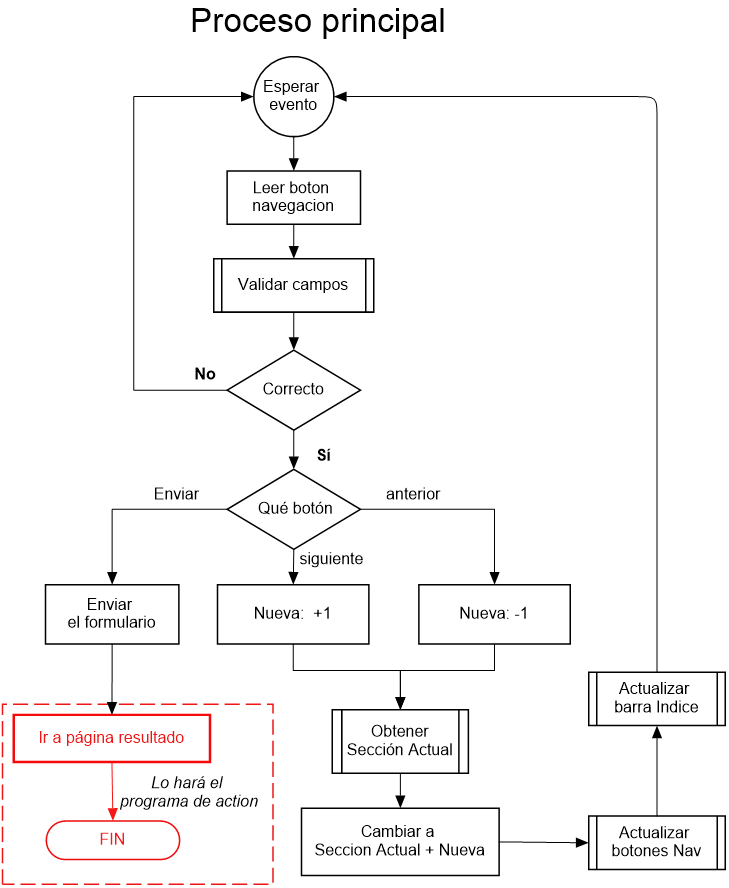
Los diagramas de flujo para este proyecto pueden ser




Comentarios
A partir del diagrama de funcionamiento podemos plantear el proceso general. Basta con desglosar algo los diferentes pasos.
Se trata de ilustrar como se ejecutan las acciones que queremos que se produzcan en la página, pero sin código: solo bloques de acciones, módulos, condiciones...
Podemos obtener un diagrama general con algunos módulos para englobar procesos y evitar un diagrama demasiado lioso.
La simplicidad facilita entender el proceso.
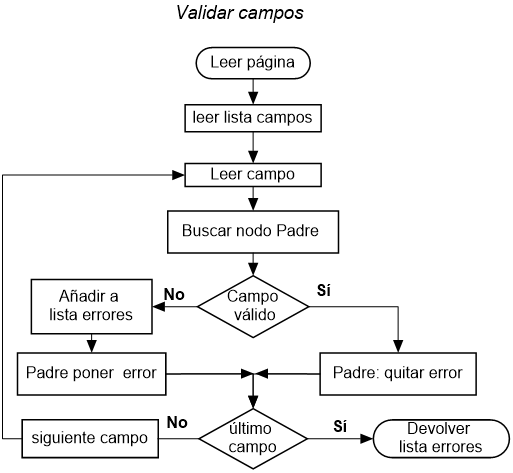
Por ejemplo en el diagrama general decimos: validar campos no me importa como se hace solo lo que hace. Má adelante lo desglosaremos.
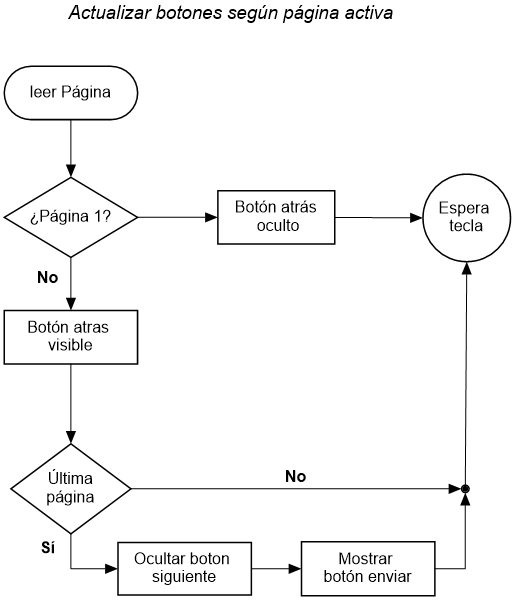
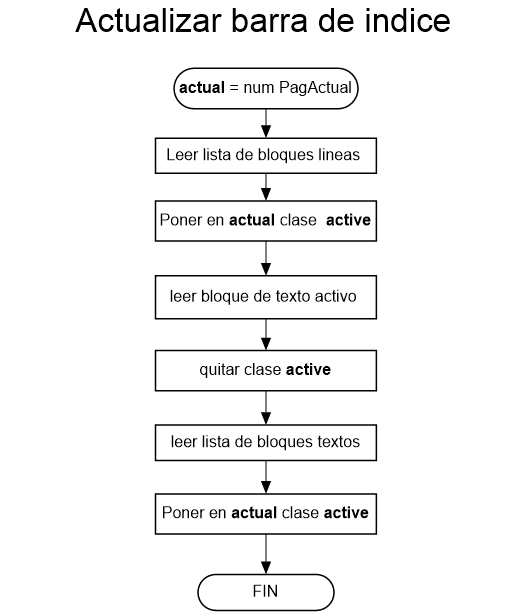
Tras ese diagrama primero pasamos a los diagramas que describen esos módulos que hemos usado en el diagrama general (validar, actualizar Inidice, actualizar barras).